How to Create a Launcher Pop-up
A launcher is a small pop-up that triggers a certain action, for example, another pop-up opening or user redirection to your specified website page. With its help, you can build pop-ups for lead generation and sales that respect users' experience and time on your page.
In this article, we will talk about how to create and configure a launcher.
Create a Launcher Pop-up
Go to your project, and click Create pop-up.
Read more: How to Create a Smart Pop-up.

Click the "Launcher" pop-up type, and select a template that suits your design needs best.

Customize Your Pop-up Appearance
You can add text and upload an image by turning on the "Text” and/or “Add image” toggles.
To the text part, enter text up to 120 characters long and format it. You can add links and emojis.
For the image, upload or select an image from the file manager. You can add a file up to 5 MB in GIF, JPEG, or PNG format. After uploading, the image will automatically fit the selected popup size.

You can also customize your pop-up design using the following:
- the "Image position" option allows you to position your text relative to your image;
- the "Background color" option allows you to set your text background color;
- the "Location" option allows you to align your launcher relative to your website page;
- the "Outline" option allows you to adjust your rounding and borderline.
With the help of rounding, you can adjust your launcher shape. If you remove the text and set your rounding to 30, you will get a round launcher; if you set your rounding to 0, you will get a square launcher.

Select a Target Action
For this type of pop-up, you can select two actions: opening another pop-up and redirecting users to another site page.
Opening Another Pop-up
In the “Target action” field, select "Open pop-up," and in the "Choose a pop-up" field, select a pop-up from the drop-down list. This pop-up will be opened after a user clicks your launcher.

You can also connect your launcher via the main pop-up. To do this, open a pop-up of a different type, or create a new one in your project, and select it in the "Choose a launcher” field.
You can select a launcher only if there is one in your project.

Redirecting Users to Another Website Page
In the “Target action” field, select "Link." In the "Enter link" field, add a link to the page where users will be directed once they click your launcher.
If you want the page to be opened in another window, select the "Open in new window” checkbox.

Click Save.
Set Up Display Conditions
In the "Display conditions” tab, you can set your display conditions.
If you have selected an action that opens another pop-up, you can set individual display conditions for your pop-ups. Your launcher can be present on your page all the time, and the linked pop-up can appear after a few minutes. This way, you won’t distract your website visitors and still show your main pop-up even if users don’t click the launcher
Read more: Set Up Your Scenario.

Click Save and close to publish the launcher on your website.

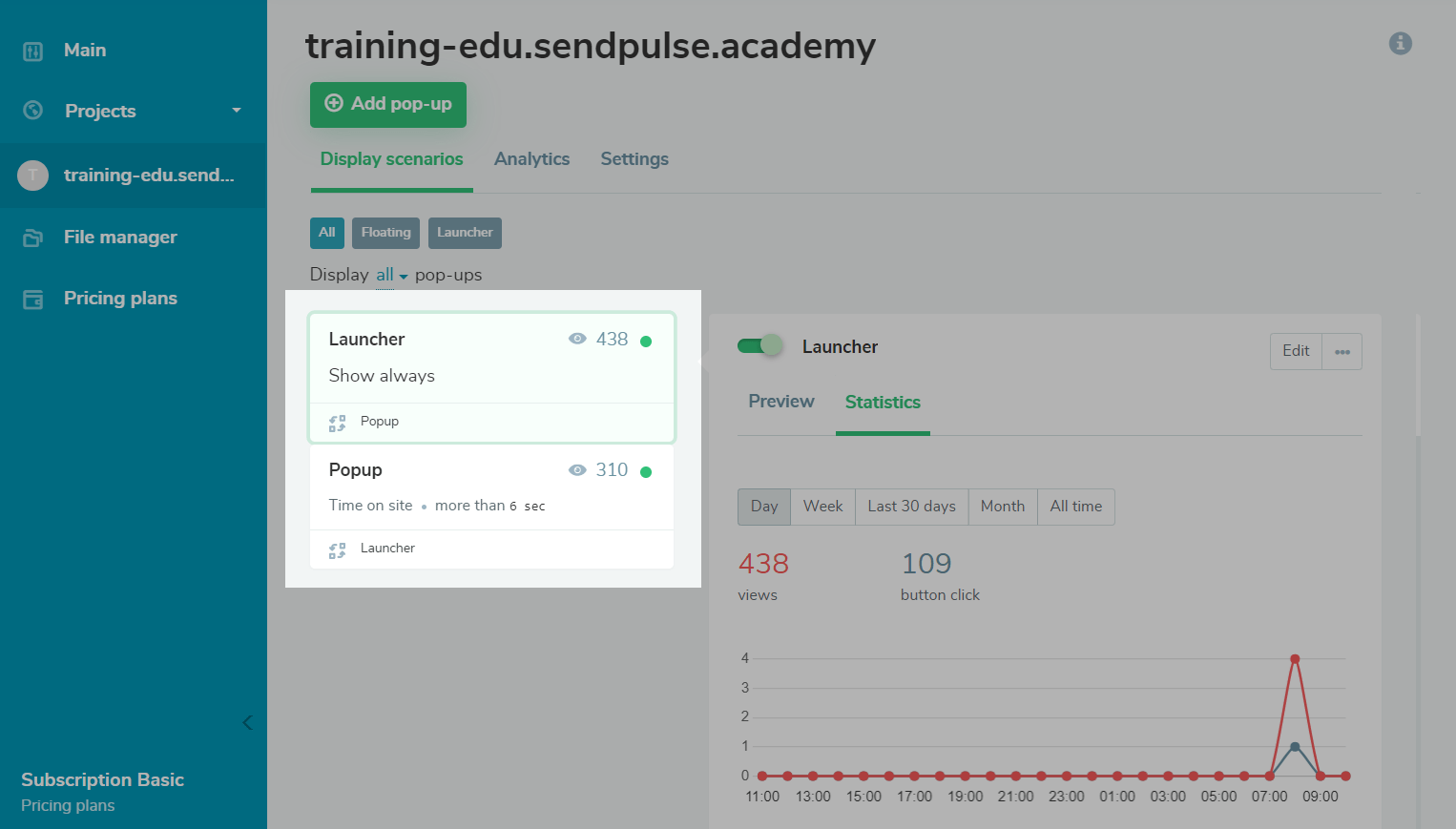
View Statistics
There are two metrics available in your launcher statistics: the number of views and clicks.
To monitor the statistics of your launcher and the pop-up it triggers, you need to view the number of launcher clicks and views and pop-up actions individually. To do this, switch between the linked pop-ups in your project, and go to the "Statistics" tab.

Last Updated: 10.11.2023

or